Waarom gebruik je H2 in je blog?
H2? Wat is dat dan? Een of andere scheikundige aanduiding voor water? Nee, dat is H2O. Ik zal je niet nog meer op het verkeerde been zetten en je uitleggen wat H2 is en hoe je het toepast in je blog. En belangrijker nog, waarom je het moet gebruiken.
Een blog schrijven is één ding, het op de juiste manier weergeven op je website, is weer wat anders. Want, behalve dat je je lezer wilt meenemen in je verhaal, wil je ook de tekst in hapklare brokken aanbieden.
Leesbaarheid van je blog
De belangrijkste reden om deze H2 tag te gebruiken is dat het de leesbaarheid van je blog bevordert. Je gebruikt deze tag bij je tussenkoppen, ook wel de aanduiding van je alinea’s. Het zorgt ervoor dat je tekst is opgesplitst en daardoor een stuk overzichtelijker. Je helpt als het ware je lezer door de tekst.
Welke code moet je gebruiken?
Je kunt dit op twee manieren toepassen.
- Handmatig, met deze code: <H2>subtitel</H2>
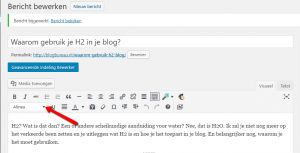
- Maar het kan ook een stuk makkelijker. Zie afbeeldingen hieronder.

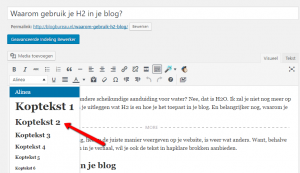
Selecteer eerst de tekst en druk naast Alinea voor het dropdownmenu.

Klik vervolgens Koptekst 2 aan en klaar is Kees.
Naast je briljante blogtitel moet ook je subtitel pakkend en helder zijn. In ieder geval moet het de lading dekken in de tekst die eronder komt. Want je wilt nog steeds je lezer ‘bij de les houden’.

Je lezer blij, maar Google ook!
Google zoekt in jouw blogtekst naar relevante zoekwoorden. Om te beginnen tekst met een H1 tag. Deze is weggelegd voor de titel (koptekst) van je blog en wordt dus maar één keer gebruikt. Dit hoef je trouwens niet apart in te stellen; het gebeurt automatisch. De H2’s gebruik je dus voor de tussenkoppen en zijn onbeperkt te gebruiken. Overdrijf dat niet, want onder je subtitel moet je nog wel wat te melden hebben 😉
Vervolgens zijn er nog tags zoals H3, H4, H5 en H6, maar deze worden nauwelijks gebruikt en kun je achterwege laten.
Zoek de verschillen
Een blog schrijven is één ding, het op de juiste manier weergeven is weer wat anders. Want, behalve dat je je lezer wilt voorzien van de nodige kennis, wil je ook de tekst in hapklare brokken aanbieden.
Leesbaarheid van je blog
De belangrijkste reden om deze H2 tag te gebruiken is dat het de leesbaarheid van je blog bevordert. Je gebruikt deze tag bij je tussenkoppen, ook wel de aanduiding van je alinea’s. Het zorgt ervoor dat je tekst is opgesplitst en daardoor een stuk overzichtelijker. Je helpt als het ware je lezer door de tekst.
Welke code moet je gebruiken?
Je kunt dit op twee manieren toepassen.
Handmatig, met deze code: <H2>subtitel</H2>
Zie afbeelding hieronder
Naast je brilante blogtitel moet ook je subtitel pakkend en helder zijn. In ieder geval moet het de lading dekken in de tekst die eronder komt. Want je wilt nog steeds je lezer ‘bij de les houden’.
Je lezer blij, maar Google ook!
Google zoekt in jouw blogtekst naar relevante zoekwoorden. Om te beginnen tekst met een H1 tag. Deze is weggelegd voor de titel (koptekst) van je blog en wordt dus maar één keer gebruikt. Dit hoef je trouwens niet apart in te stellen; dat gebeurt automatisch. De H2’s gebruik je dus voor de tussenkoppen en zijn onbeperkt te gebruiken. Overdrijf daar niet mee. Onder je subtitel moet je nog wel wat te melden hebben.
Vervolgens zijn er nog tags zoals H3, H4, H5 en H6, maar deze worden nauwelijks gebruikt en kun je achterwege laten.
Je ziet nu hoe H2 werkt
Bovenstaande tekst is niet te doen. Ik neem aan dat je nu weet hoe een H2 tag werkt. Paste je dit al toe bij jouw blogs of is dit de start van een goede bloggewoonte? Laat het hieronder in een reactie weten.
Fotocredit: Lior from Oneleftmedia.com






Hi,
Ik blog in weebly.com … en zie daar niet de H2 tag. Heb je hier ervaring mee?
Dank je Tes voor je reactie. Ik zie op jouw website dat jouw tussenkopjes al automatisch in H2 zijn gezet. Dat is op zich goed maar je paginatitel staat ook (automatisch) in H2. Dat zou eigenlijk H1 moeten zijn. Misschien geeft dit artikel duidelijkheid: http://www.webnots.com/how-to-add-h1-to-h6-heading-tags-in-weebly/
Hoi Helma, Enkele dagen geleden zag ik jouw tip langskomen en ik heb hem vandaag meteen toegepast. Dankjewel voor weer een zeer bruikbaar advies!!
Dankjewel Patricia, dat is fijn om te horen. Veel succes met je blogs.