Zo maak je een button voor je call to action (deel 2)
Het nut van een goede call to action is je lezer te helpen de volgende stap te nemen. Bijvoorbeeld het bestellen van je product, het bellen van een telefoonnummer of het aanmelden voor je nieuwsbrief. Maar hoe maak je een opvallende button om je call to action er nog meer uit te laten springen?
Een call to action is onder te verdelen in:
- een hyperlink die je aan een deel van je tekst toevoegt
- tekst arceren in een opvallende kleur
- een opvallende button
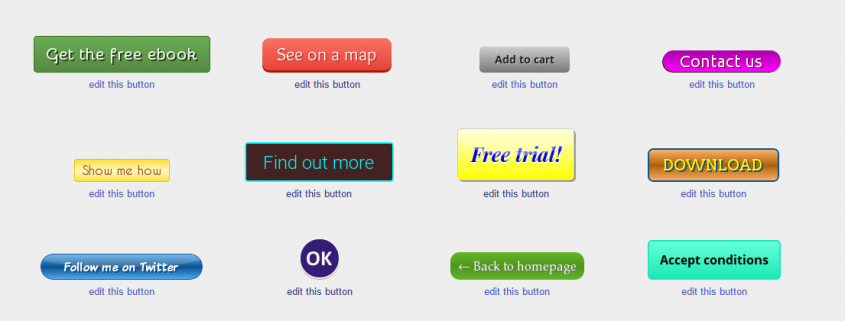
Door je calls to action te verpakken in een button nodigt dit nog sneller uit tot klikken. In een eerder blog schreef ik zeven tips die je helpen om een perfecte call to action te schrijven.
Kleur
De meningen lopen nogal uiteen als het gaat over kleurgebruik van de buttons. Het is zinvol in ieder geval een opvallende kleur te gebruiken. En daar hoort grijs dus niet bij. Daarnaast spelen persoonlijke voorkeur én het kleurgebruik van je website een belangrijke rol. Is jouw website bijvoorbeeld opgebouwd met de hoofdkleur rood, dan kun je die kleur beter niet gebruiken voor je call to action button. Experts beweren trouwens dat ORANJE de perfecte kleur is om te gebruiken. Zoek een unieke kleur die niet terugkomt in je huisstijl.
Onderstaand een call-to-action kleurenschema, opgesteld door Karel Geenen

Tutorial -> zelf een button maken voor je call to action
Laat je verrassen en ga er mee aan de slag. Dit is de link van DA Button Factory.
Bekijk in de video de uitleg hoe je zelf makkelijk een button kunt maken >>>
En, is het gelukt met jouw button?
Ik ben benieuwd wat je van de video vond. Duidelijk genoeg en kon je ermee uit de voeten? Laat hieronder in een reactie weten voor welk doel jij een button hebt gemaakt.







Hoi Helma,
dank voor je mooie blog over de call-to-action button. Als ik op het woord “video” klik dan kom ik op deze link uit: http://blogbureau.nl/button-call-to-action/
Met vriendelijke groet,
Mariam
http://www.mariambentum.nl